
استفاده از تصویر شاخص در قالب وردپرس
تصاویر شاخص یا بند انگشتی : Thumbnails تصاویر کوچک و پرکاربردی هستند که این روزها در وب استفاده میشن تو این مطلب با تصاویر شاخص وردپرس بیشتر آشنا میشیم
تصویر شاخص چیست ؟
تصویر شاخص در وردپرس به تصویری میگن که برای یک نوشته یا محتوا قرار میدین ، مثل عنوان یا مشخصه یک محصول منحصر به فرده ، در سیستم های مدیریت محتوا معمولا اندازه 150×150 رو برای تصویر شاخص استاندارد انتخاب میکنند ، شما میتونید در صورت نیاز اندازه های دیگه ای رو هم برای استفاده در قالبتون تنظیم کنید
وقتی در وردپرس تصویری رو آپلود میکنید ، بصورت پیش فرض 4 اندازه از تصویر در سرور شما بارگزاری می شه :
- تصویر با اندازه اصلی
- تصویر بند انگشتی با اندازه 150×150
- تصویر با اندازه متوسط
- تصویر با اندازه بزرگ
اگر در قالب شما اندازه ی دیگری برای برش تصویر تعریف نشده باشد به شرح بالا تصاویر برش میخورن
تغییر سایز پیش فرض تصویر شاخص
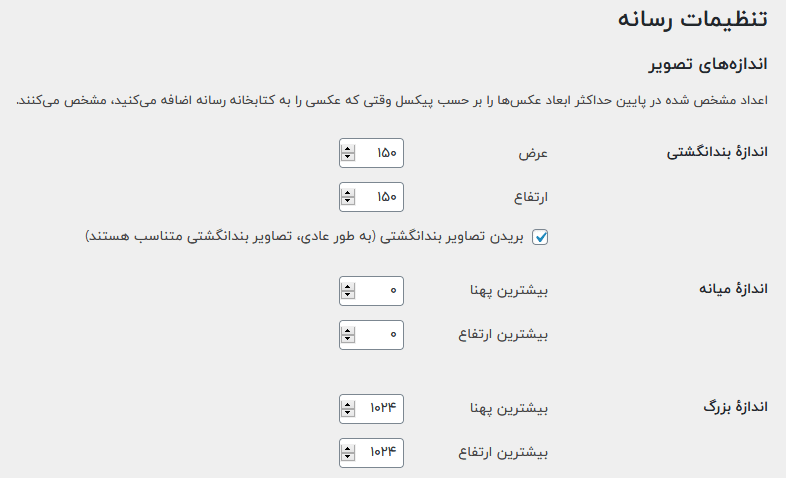
برای تغییر اندازه تصاویر از قسمت تنظیمات وردپرس و بخش رسانه میتونید اندازه های پیش فرض رو مدیریت کنید :

خب با توجه به تصویر بالا اندازه بندانگشتی بصورت پیش فرض 150×150 هست ، اندازه متوسط رو من 0 قرار دادم که ابعد متوسط برش نخوره ، و اندازه بزرگ هم 1024 که میتونید به دلخواه تنظیم کنید یا با 0 کردن غیر فعالش کنید
تنظیم تصویر شاخص برای مطلب
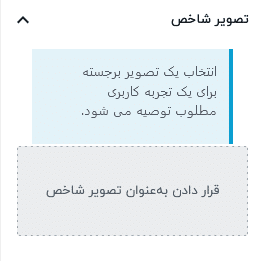
هنگامی که مطلبی رو اضافه یا ویرایش میکنید اگر در قالب شما تصویر شاخص تعریف شده باشه میتونید یک عکس رو بعنوان تصویر شاخص و منحصر به فرد اون مطلب درج کنید مثل عکس زیر :


با قراردادن تصویر شاخص برای هر مطلب شما یک عکس رو به اون مطلب اختصاص میدین و میتونید در حلقه ها و قالب اون رو فراخونی کنید 👍
فعال کردن تصویر شاخص در قالب
خب حالا شاید بپرسید من چطوری باید تصویر شاخص رو فعال کنم ؟
کاری نداره فقط کافیه کد زیر رو به Function قالبت اضافه کنی :
add_theme_support('post-thumbnails');حالا توی مطالبتون بخش انتخاب تصویر شاخص فعال میشه و میتونید توی قالب فراخونیش کنید ، چطوری ؟ با استفاده از تابع تصویر شاخص وردپرس بصورت زیر :
<?php the_post_thumbnail('medium');?>خب ما اینجا اندازه Medium رو فراخونی کردیم که خودمون تعریفش کردیم در تنظیمات ، اما اگر بخوایم اندازه های خاص داشته باشیم چی ؟ کاری نداره باید توی function اندازه برش جدید تعریف کنیم اینطوری :
add_image_size('mini', 80, 80,true);
add_image_size('music', 170, 120,true);
add_image_size('post', 720, 480,true);کد بالا داره به ما میگه ما 3 تا سایز برش به وردپرس دادیم ، اولی اسمش mini هست و اندازه 80×80 دومی music و سومی post ، برای اضافه کردن اندازه برش باید 4 تا پارامتر رو رعایت کنیم ،
- نام تصویر برای فراخوانی که مثلا تو مورد اول mini گذاشتیم
- اندازه برش شامل دو عدد عرض و ارتفاع میشه
- قابلیت crop که میتونه true یا false باشه
! قابلیت crop وقتی true باشه به ما تصاویر با برش بهتری میده و اگر اندازه تصویر کوچکتر از اندازه ما باشه به نسبت ارتفاع و عرض یک برش منطقی میزنه برامون
فراخوانی تصویر شاخص در قالب
خب حالا برای نمونه من عکس برش خورده با نام mini رو اگر فراخونی کنم به من تصویری میده در خروجی با اندازه 80×80 ، فراخوانی به شکل زیر :
<?php the_post_thumbnail('mini') ?>دوستان عزیز امیدوارم این مطلب به کارتون اومده باشه ، مثل همیشه اگر نظر یا سوالی داشتید حتما در بخش دیدگاه ها مطرح کنید 🙂
















سلام
اقا من تصویر شاخص به ابعاد ۱۲۰۰در ۶۷۵ و میگذارم
اما در گوشی به مشکل میخوره و خودش برش میده و وسط عکس میمونه و ظاهر سایت و بهم ریخته چکار باید بکنم؟
سلام ، گفتید “عکس رو در گوشی خودش برش میده”
این یعنی چی دقیقا ؟ مگه میشه ؟ اون طبق سایزی که شما بدید برش میزنه
بهتره برای گوشی یه سایز مربعی برش بزنید و با تابع wp_mobile فراخونیش کنید
مرسی ممنون از آموزش خوبتون